昨天介紹了Python,今天就要來介紹Python網頁的框架Django
Django入門
因為我剛接觸而已,所以這篇可能會很簡短,不會多做介紹,就稍微加減看就好囉,那麼就開始囉:
- 首先到你要做實作的地方打開cmd,然後輸入pip install django,案enter後就讓他跑完,跑完會出現這個

- 在cmd輸入django-admin startproject newtest,newtest是我取的檔名,不喜歡的話也可以做更改,看你想改什麼,跑完之後就會出現newtest的資料夾,裡面會有.py的程式
- 之後使用VS Code開啟這個資料夾,可以用VS Code裡面的終端機來做操作,要叫出VS Code終端機非常簡單只要到上面那列的終端機按下後找新增終端,底下就會有終端機給你做使用了,之後在終端機上打:
python manage.py runserver
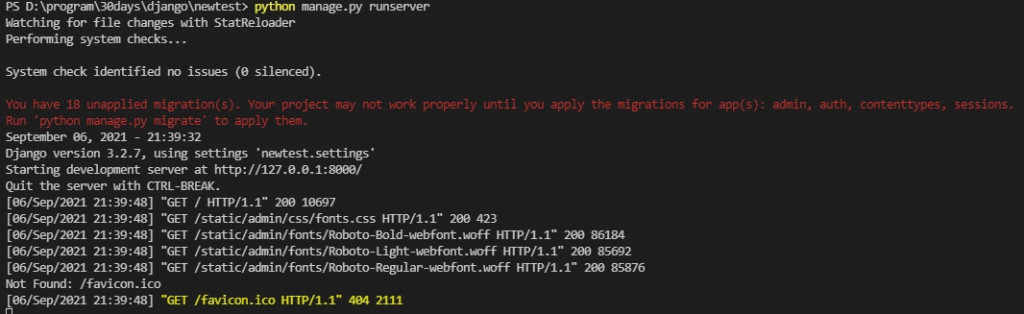
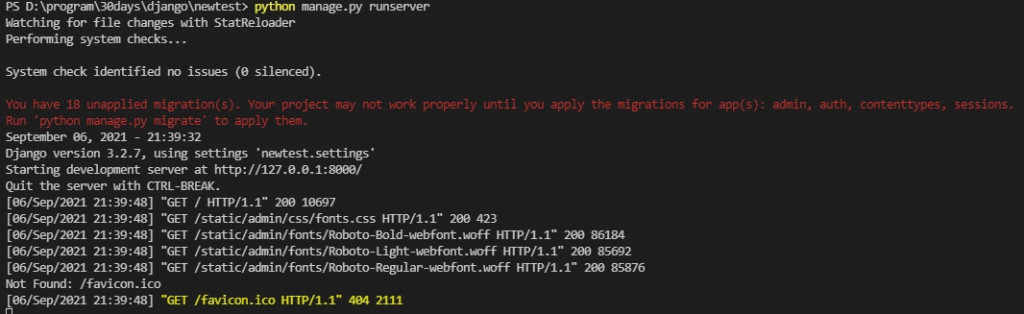
- 打完之後就會看到

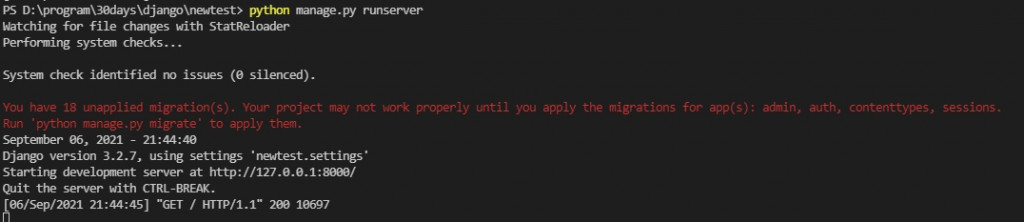
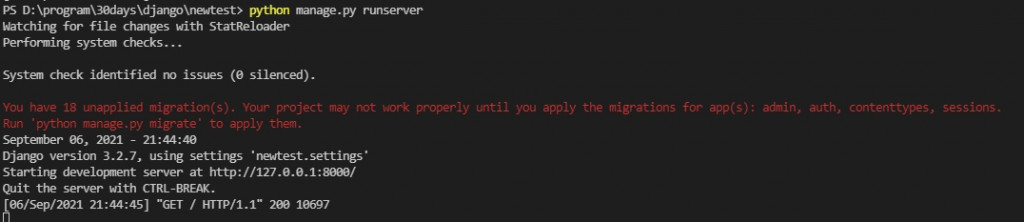
怎麼感覺怪怪的...,因此我決定結束在重開一次

正常了耶,然後到開你的瀏覽器到http://127.0.0.1:8000/
就能看到這個畫面,代表你成功了

今天就先到這了,明天會介紹Golang。